
CRUD만 하면 웹 절반은 할 줄 아는 거다.
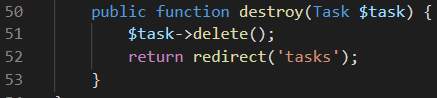
맨 마지막 DELETE





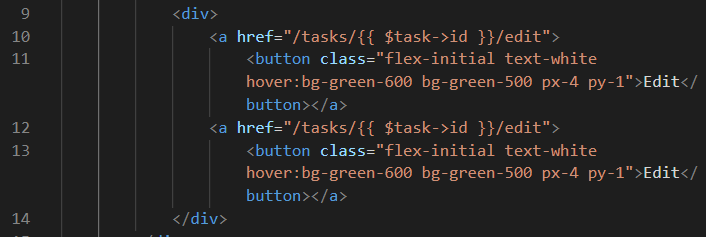
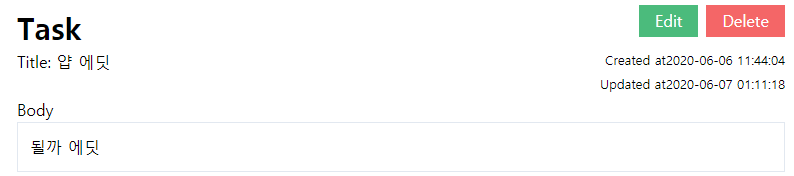
Edit 버튼을 복사해서 하나 더 만들고
두개를 div로 감싼다.

flex-initial을 9행으로 뺐다.

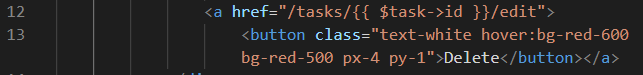
Delete 버튼의 이름을 바꾸고 red로 바꿨다.

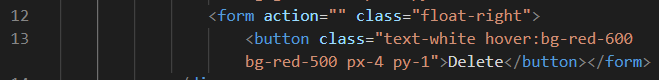
Delete는 a가 아니고 form이다.

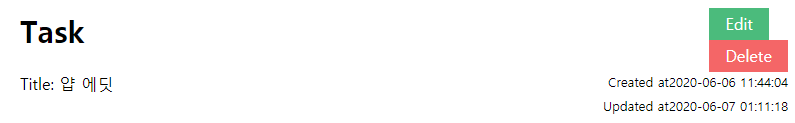
이렇게 하면 Edit와 Delete 버튼이 저렇게 돼버린다.


float-right를 하니까 다시 옆으로 왔다.

왼쪽 마진을 2 줬다.


action과 method를 설정해주고 @method와 @csrf
@method('DELETE')라고 하면
input박스가 생성되면서
DELETE를 표시해준다고 한다.
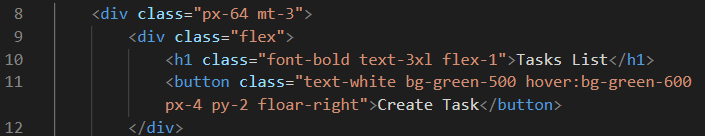
Create 버튼을 만들어보자.


버튼을 만들고 1과 함께 div로 감싸준다.

글씨 흰색, flex 적용

flex div 위의 div에 mt-3


a 태그 적용

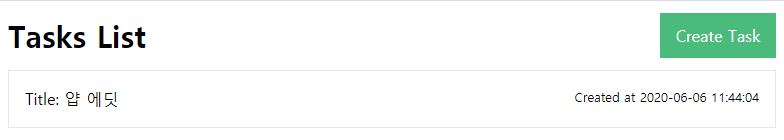
Task List가
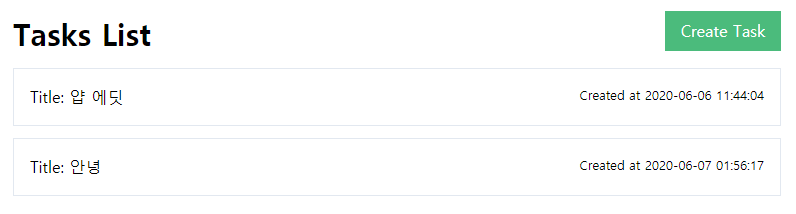
나중에 쓴 글이 위에 나오게 해보겠다.

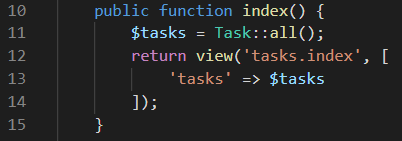
TaskController에서 데이터를 가져올 때
( ※ php artisan tinker
(원하는 것을 시도해볼 수 있는 플레이그라운드)
App\task::all()

App\task::latest()->get()

)

이것을

10행을 이렇게 바꾸면 된다.

'Laravel > 코지코더' 카테고리의 다른 글
| 코지코더 - 라라벨 16. 폼 기존 값 유지하기 (0) | 2020.06.07 |
|---|---|
| 코지코더 - 라라벨 15. 폼 Validation (0) | 2020.06.07 |
| 코지코더 - 라라벨 13. 태스크 수정하기 (0) | 2020.06.07 |
| 코지코더 - 라라벨 12. 태스크 디테일 페이지 (0) | 2020.06.06 |
| 코지코더 - 라라벨 11. 태스크 폼 Submit (0) | 2020.06.06 |




댓글