HTML과 CSS로 티스토리 스킨을 편집해보았다.
먼저 마음에 드는 스킨을 골랐다.
Book Club이 내가 원하는 기능을 대부분 갖추고 있었다.

편집 버튼을 누르면 다음 화면이 나온다.

오른쪽 '스킨 편집'에서 HTML이나 CSS를 모르는 사람도
간단한 사항들을 고를 수 있게 해두었다.
여기서 바꿀 수 있는 항목의 종류는
스킨마다 달랐다.

먼저 내 블로그의 사진들은 예쁜 사진이 아니라 코딩 화면을 캡쳐한 거라서
썸네일이 찌그러져서 나오는 경우가 많다.
효용성도 없고 예쁘지도 않기 때문에 '뉴스레터' 타입으로 했다.

적용을 누르고 새로고침을 누르면
왼쪽 화면에서 적용된 모습을 볼 수 있다.

글 목록은 10개씩 나오는 것이 좋을 것 같아서
10개로 수정하였다.

사이드바는 왼쪽에 있는 것이 좋아서 좌측으로 바꿨다.

여기까지 한 후 html 편집 버튼을 눌렀다.


저 부분이 원래는 홈, 태그, 방명록인데
나는 태그와 방명록을 쓰지 않는다.
그래서 저 탭 자체를 없앴다.
티스토리 설정의 편집화면이 아닌
내 티스토리 홈페이지로 들어가서
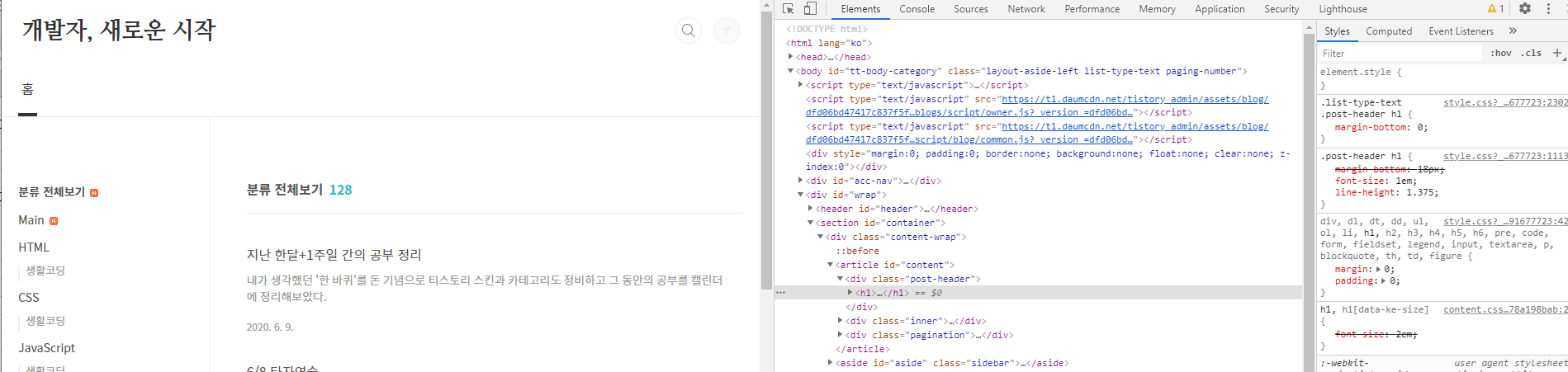
마우스 우클릭을 한 후 (크롬 기준) 검사를 누르면
오른쪽에 이런 화면이 뜬다.

가운데 화면에서 Ctrl+F로 "홈"을 찾았다.
(왼쪽 화면이 아닌 가운데 화면에서 찾아야 한다.
Ctrl+F를 누르면 맨 밑에 뜬다.)
왼쪽에 내가 바꾸고 싶었던 '홈' 부분이 하늘색으로 바뀌었다.

한줄씩 마우스오버를 해보면
nav id="gnb" 부분이 홈 메뉴인 것을 알 수 있다.

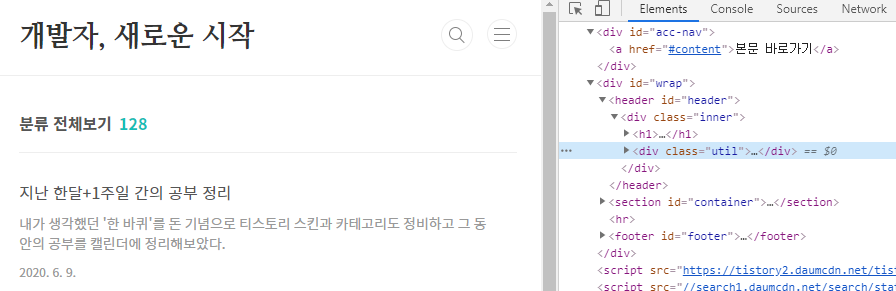
nav id="gnb" 줄을 클릭하고 delete 버튼을 눌렀더니
왼쪽 화면에서 "홈"이 사라졌다.

아까 작업하던 티스토리 설정의 html 편집 화면에서
보라색으로 선택한 부분을 지우고
적용과 새로고침을 누르니

홈 부분이 없어졌자.


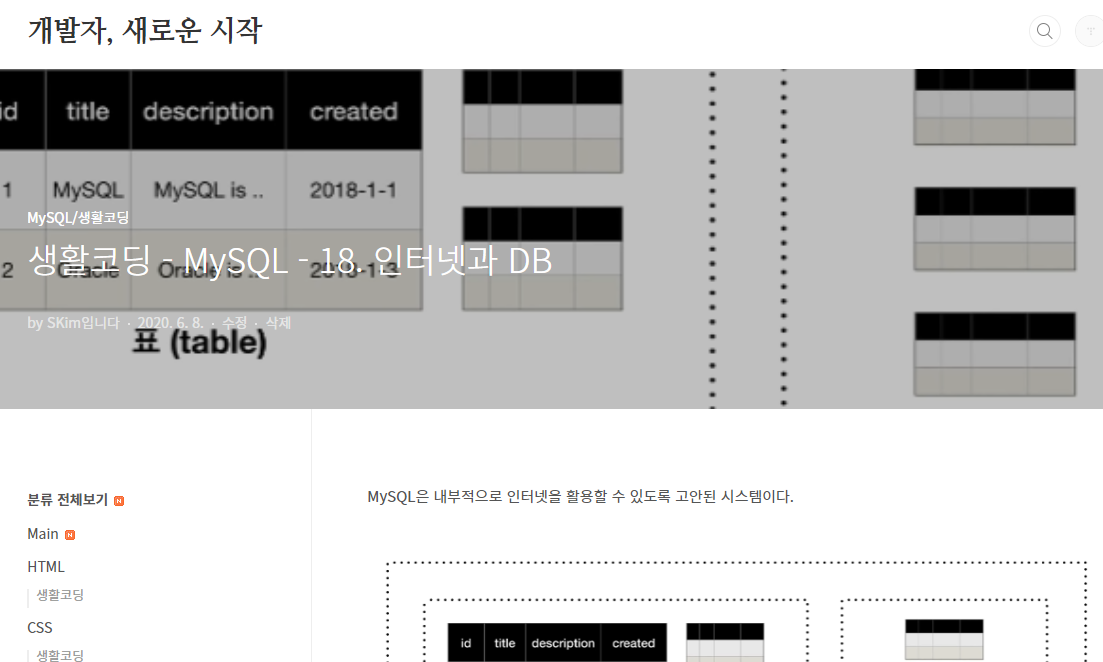
다음으로 글 상세보기를 하면 제목 부분에
해당 글의 이미지가 배경으로 뜨는데
앞에 설명했듯이 예쁘지 않아서 배경을 없애고 싶었다.

Ctrl+F로 '인터넷과 DB'를 검색하고
하나씩 마우스를 갖다대보면
5번째 검색 결과가 원하는 결과임을 알 수 있다.


그리고 여기에서 background-image를 찾았다.

style 부분만 지웠더니 배경화면이 없어졌다.

티스토리 html 편집기로 가서 '글'로 바꿨다.

post-cover로 검색했더니 세 번째 결과가 원하는 것이었다.

선택한 부분을 지웠더니 잘 적용되었다.

배경화면을 없앴더니 회색 제목 부분이 너무 커서 줄여야겠다.


post-cover div 태그를 클릭하고
오른쪽에 하늘색 부분을 340px -> 200px로 줄이자 아래와 같이 줄어들었다.

그러자 회색 부분과 밑의 글 사이가 너무 넓어졌다.

container의 padding-top도 339px->200px로 줄여주었더니
아래 글이 올라왔다.

이번에는 회색 칸 안에서 글씨가 너무 위쪽으로 치우쳐져 있어서
inner의 padding-bottom 값을 78px->35px로 줄여주었다.


최종본이 마음에 들어서
티스토리 html 편집기에도 적용시켰다.

CSS로 들어가서 수정해야 한다.
찾기 힘들어서 검색어를 340px, 339px, 78px로 했더니 잘 찾아졌다.
완성!

'My Story' 카테고리의 다른 글
| github.com/Act-Think (0) | 2020.06.25 |
|---|
댓글