오늘은 npm(Node Package Manager)를 이용해서
tailwindcss라는 CSS 프레임워크를 설치해보겠다.

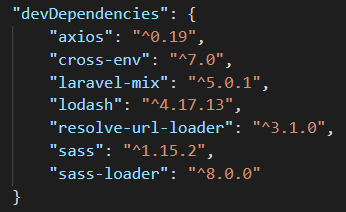
이 파일을 보면 라라벨에서 기본적으로 포함하고 있는 npm의 패키지들이 나와있다.

bootstrap도 포함돼있는데 (신버전에는 빠진듯)
bootstrap도 CSS UI 프레임워크로,
tailwindcss와 비슷한데,
tailwindcss가 새 버전이 나와서 한 번 써보고 싶어서,,
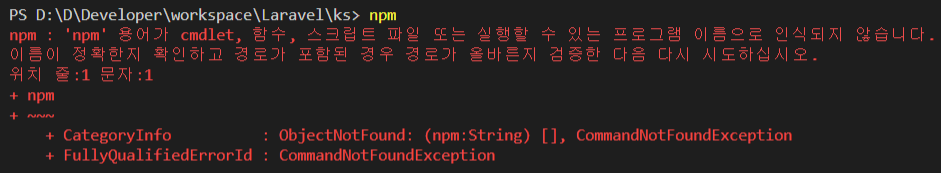
npm이라고 쳐보고 설치가 안 돼있으면

아래 페이지에서 다운받는다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
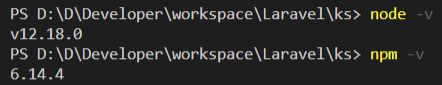
이것을 설치하면 node와 npm이 모두 설치된다.
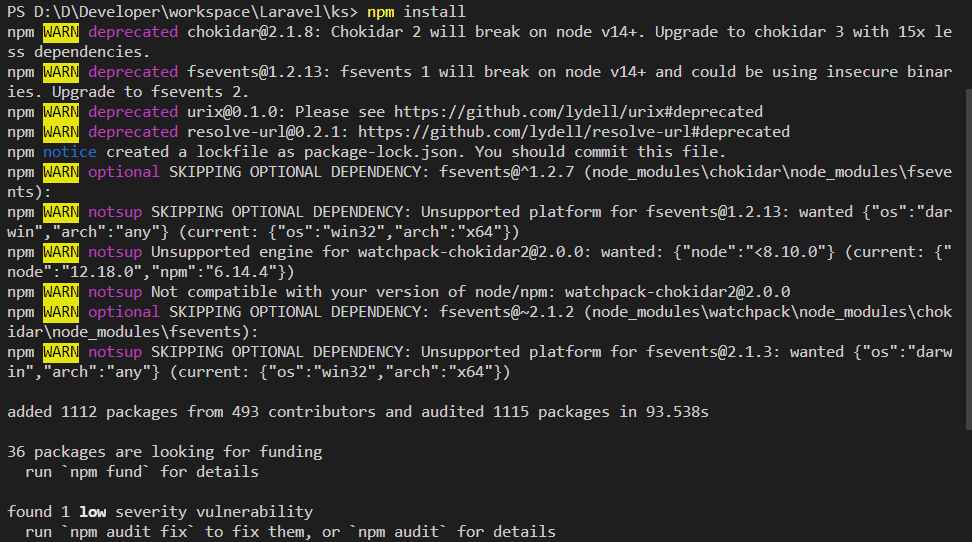
설치하고 VS code를 재실행하고 다음을 치면 이렇게 나온다.

npm install을 하면 아래 패키지들이 설치된다.


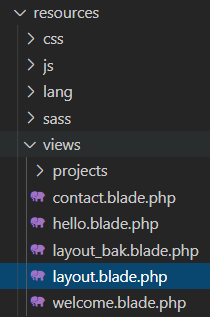
그러면 이 패키지들이 설치되고 이런 폴더들이 생긴다.

폴더가 엄청 많은 이유:
이 패키지들이 필요로하는 패키지들까지 설치돼서.
(원래는 npm run dev도 해야 하는데
아래에서 tailwind.css와 한꺼번에 했다.)
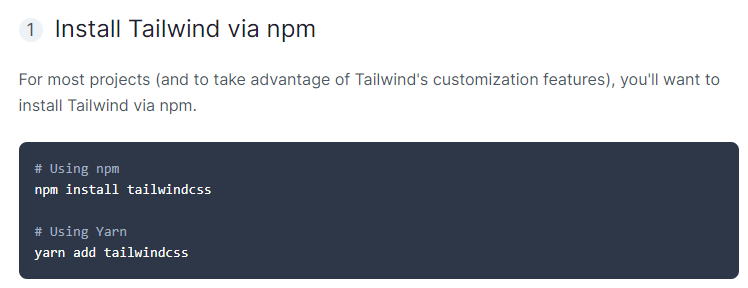
tailwindcss를 설치해보도록 하겠다.
npm install tailwindcss




resouces 폴더에 css 폴더를 만들고
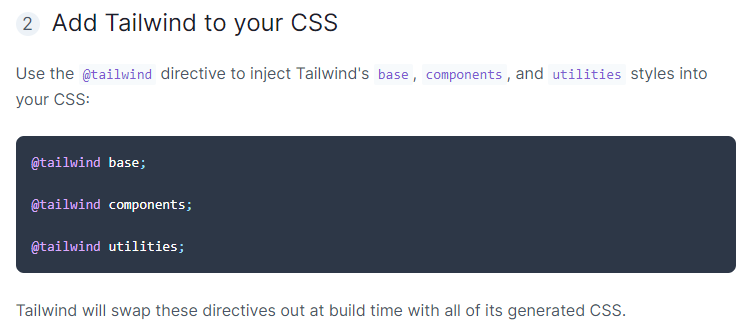
그 안에 tailwind.css 파일을 만들어서 다음을 복사 붙여넣기 한다.
@tailwind base;
@tailwind components;
@tailwind utilities;


이것을

webpack.mix.js 파일↓에 끼워넣고



셋째줄에 main을 tailwind로 바꾼다.
tailwind.css를 public\css로 컴파일해서 생성해달라는 뜻이다.
그 다음에 resources에 있는 것을 컴파일해서
public으로 옮기는 작업은
npm run dev로 한다.
tailwind.css에 뭐가 막 생겼다.

이것을 사용해기 위해서는
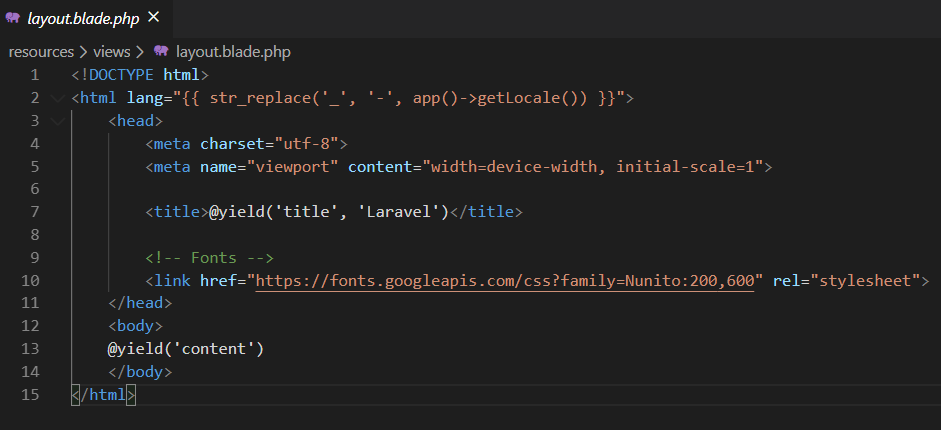
resources - views - layout에 가서


link 부분을 아래와 같이 바꾼다.

그리고 잘 됐는지 확인하기 위해 13번째 줄을 추가한다.

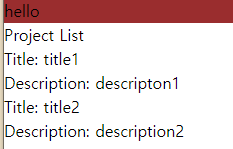
이렇게 나오면 설치가 잘 된 것이다.

bg-red-400으로 숫자를 줄이면 색깔이 옅어진다.

확인 후에는 다음 수업을 위해서 지운다.
※ 라라벨 믹스는 라라벨에서 제공하는
웹팩을 쉽게 사용할 수 있는 도구이다.


웹팩은 resouces 폴더 안에
js 폴더 안 파일이나 scss 확장자 파일들을 컴파일해서
public 폴더로 컴파일된 파일들을 옮겨주는 역할을 한다.

예를 들어서 app.js를 보면 이렇게 깔끔하게 되어 있는데

public 안의 js를 보면
(이거는 npm run dev를 해야지 생긴다.)


엄청 줄여주고, 지원이 안 되는 것들도 잘 지원될 수 있게 바꿔준다.
이건 자세히 알 필요 없고,,
'Laravel > 코지코더' 카테고리의 다른 글
| 코지코더 - 라라벨 10. 태스크 추가 폼 만들기 (0) | 2020.06.06 |
|---|---|
| 코지코더 - 라라벨 09. 태스크 MVC 파일 만들기 (0) | 2020.06.06 |
| 코지코더 - 라라벨 07. 모델 (0) | 2020.06.05 |
| 코지코더 - 라라벨 06. 데이터베이스 연결과 마이그레이션 (0) | 2020.06.04 |
| 코지코더 - 라라벨 05. 컨트롤러 (0) | 2020.06.04 |




댓글