오늘은 Create Task의 페이지를 만들어보겠다.
먼저 프론트엔드 폼을 만들어보자.

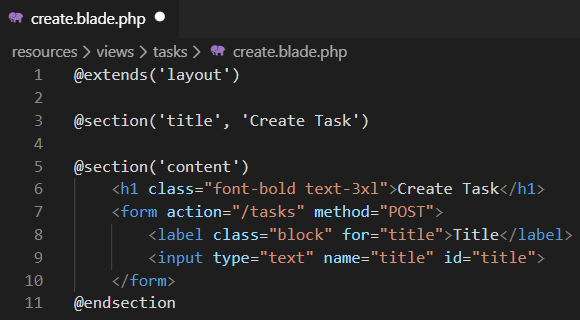
이번 시간에는 3행 POST를 할 것이다.
GET: 그냥 요청해서 원하는 데이터를 보내줘 이렇게 해서 받아온 것
POST: 데이터를 보내서 그 데이터를 DB에 저장하는 역할
Action이 컨트롤러의 이름으로 들어간다.
1행과 3행은 URI는 같은데 보내는 메소드가 다르다.



8행의 for="title"은
9행의 id="title"의 label이라는 뜻이다.

https://tailwindcss.com/components/forms/#app
Tailwind CSS - A utility-first CSS framework for rapidly building custom designs
Documentation for the Tailwind CSS framework.
tailwindcss.com




입력칸이 Title 밑에 오게 하도록
class="block"을 추가했다.
https://tailwindcss.com/docs/border-style/#app
Tailwind CSS - A utility-first CSS framework for rapidly building custom designs
Documentation for the Tailwind CSS framework.
tailwindcss.com
지금은 입력칸을 클릭해야만 border가 나오는데 기본으로 나오게해보겠다.


class="border border-gray-800"를 추가했다.



Body도 같은 방식으로 만들었다.
이번에는 버튼을 한 번 만들어보자.


'Laravel > 코지코더' 카테고리의 다른 글
| 코지코더 - 라라벨 12. 태스크 디테일 페이지 (0) | 2020.06.06 |
|---|---|
| 코지코더 - 라라벨 11. 태스크 폼 Submit (0) | 2020.06.06 |
| 코지코더 - 라라벨 09. 태스크 MVC 파일 만들기 (0) | 2020.06.06 |
| 코지코더 - 라라벨 08. tailwindcss 설치하기 (1) | 2020.06.05 |
| 코지코더 - 라라벨 07. 모델 (0) | 2020.06.05 |




댓글